久しぶりの更新です。
先週末と今週末の二日を使って、Vuexの勉強がてらTrelloもどきを作ってみました。 これまでちまちまVue.jsは使ってきましたが、SPAを作ったのは初めてです(小さいですが)
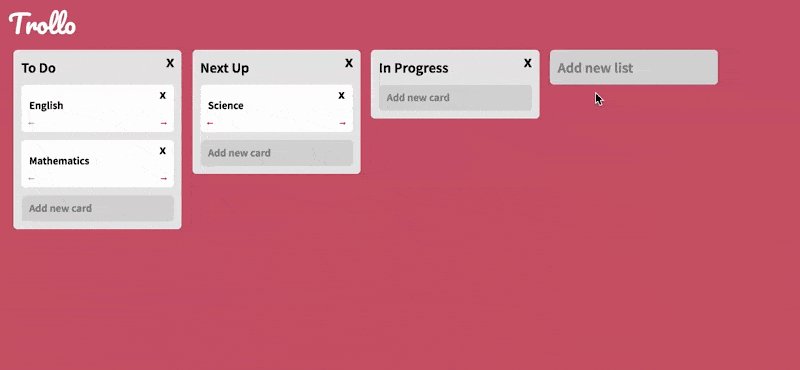
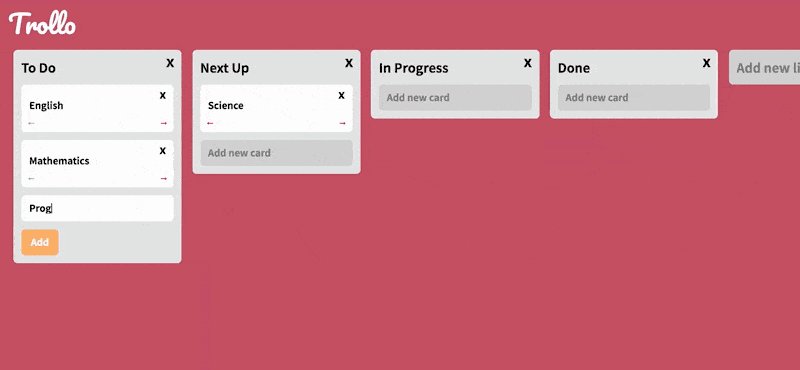
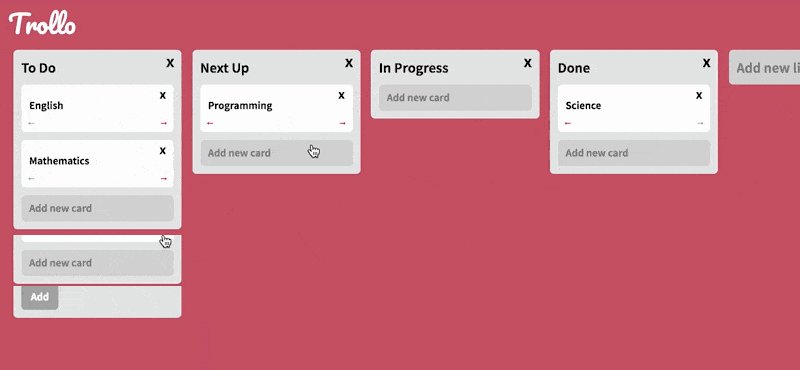
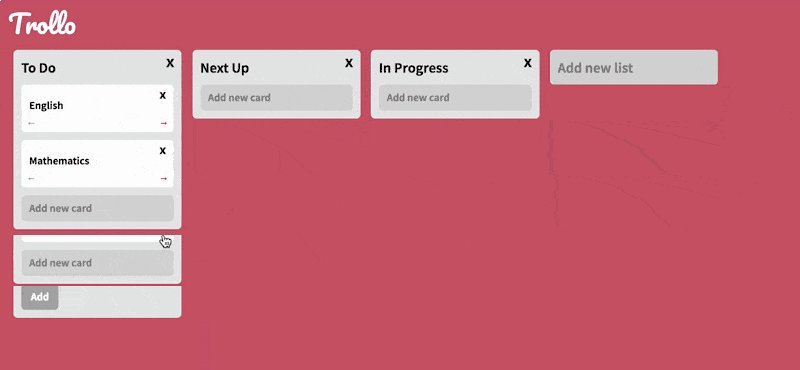
プレビュー

デモの方はlocalStorageにデータを溜めるようになっているので、リロードしてもちゃんと前回の結果が残ってます。
実装内容
- リストの追加、削除
- カードの追加、削除
- カードの左右リストへの移動
感想とか
Vuexのドキュメントめっちゃ読みやすい
Vuexは、ざっくり言うと、Vueのために作られたFluxに相当するライブラリ(詳細はこちら)です。Fluxもそのまま使えると思いますが、VuexはVueに特化したヘルパーメソッド等がふんだんに含まれているライブラリとなっています。
FluxとReduxの公式ドキュメントが英語のみ(確か)だったのに対し、Vuexの公式ドキュメントは全編日本語化されているため、めっちゃ読みやすいです。 いや、頑張って英語読めよ、と言う話ではあると思いますが、読むスピードと理解度のことを考えるとやはり母語で読めるのはありがたい…。
スコープCSS便利
生のJSじゃなくて、*.vueからトランスパイルするようにすると、各コンポーネントに対してスコープを制限したCSS(webpack使えばSCSSとかもいける)を付けられます。
サンプル: trollo/App.vue at master · syumai/trollo · GitHub
コンポーネントの定義とCSS定義が単一ファイルにまとまるので、整理整頓が徹底され、今回のような複数コンポーネントを組み合わせて作るSPAには向いていると感じました。(PolymerとかRiot.jsとかも同じだと思いますが…。)
React使ってた時よりforEachとか三項演算子とか使う機会が減った気がする
v-forとかv-ifのおかげで、React.Componentのrender()でforEachとかmapとか三項演算子で頑張ってたコードがHTML側に閉じ込められるので、JSとHTMLが混在しにくくなっている感じがしました。
続き
ドラッグでカードの移動とかもやってみたいので、来週あたりやれればと思います。